Devlog n°6 - Le Grand Chantier

Préambule
L'équipe s'étant fixé de ne plus implémenter de fonctionnalités dans quatre semaines, la petite société s'active pour trouver des solutions peu coûteuses en temps, sans toutefois nuire aux ambitions du projet. En pleine redéfinition de certains aspects du jeu, cette semaine est empreinte d'une ambiance survoltée.
Vendredi 23 Mars 2018.
Point mi-projet et premiers retours de joueurs :
- Grégory Galliot
Ce début de semaine fut marqué par une réunion full team pour faire un point mi-projet.
Nous avons en effet dépassé la moitié du temps que nous avions pour le projet. Cette date correspond aussi à notre première release, et donc à nos premiers retours de joueurs.
Toute l’équipe avait hâte de présenter le projet sur lequel elle travaille depuis début janvier. Suite à ces retours et au vu du temps qu’il nous reste, nous avons redéfini nos priorités et lancé des ateliers pour les chantiers sur lesquels il reste à travailler :
- le tutoriel
- les super opérateurs
- le debugger in game
- l'édition de Lumys
A tout de suite après la comm’ :
- Vincent Langlois
Encore une semaine placée sous le signe de la communication. Personnellement ça ne me dérange pas, et s’il y a besoin d’effectif sur des tâches relevant du Game Design, je peux très bien intervenir. Au programme cette semaine : finalisation du flyer, validation du T-shirt, création et impression des cartes de visite. On a reçu ces-dernières très rapidement, ce qui a mis un petit coup de boost à l’équipe. Les autres supports devraient suivre assez vite.
Concernant les réseaux sociaux, il y a eu un pic de visibilité sur Twitter, nous utiliserons donc cette plateforme plus intensivement. Nous continuons tout de même de publier sur Facebook et Itch.io. Pour optimiser un peu tout ça, je suis passé sur TweetDeck, et c’est sacrément pratique. Un petit challenge amical concernant le nombre de followers pour chaque projet a été annoncé également, à celà je n’ai qu’une chose à dire : “It’s on !”.

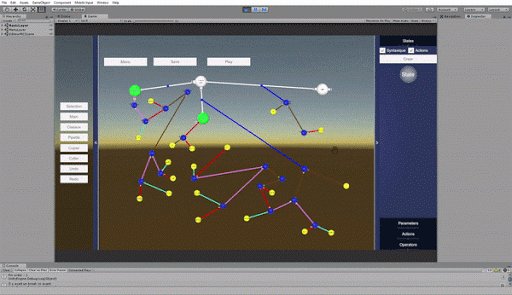
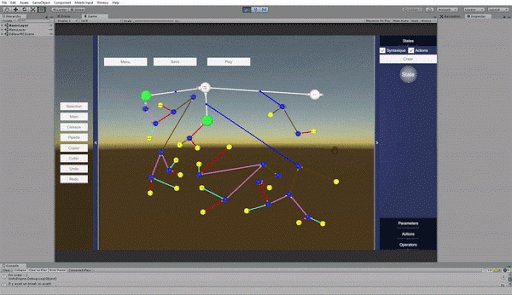
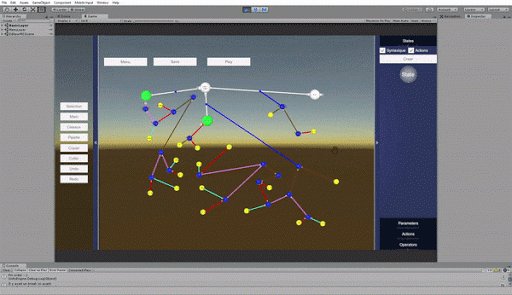
Élaboration de Macro-Composants :
- Sylvain Saliba
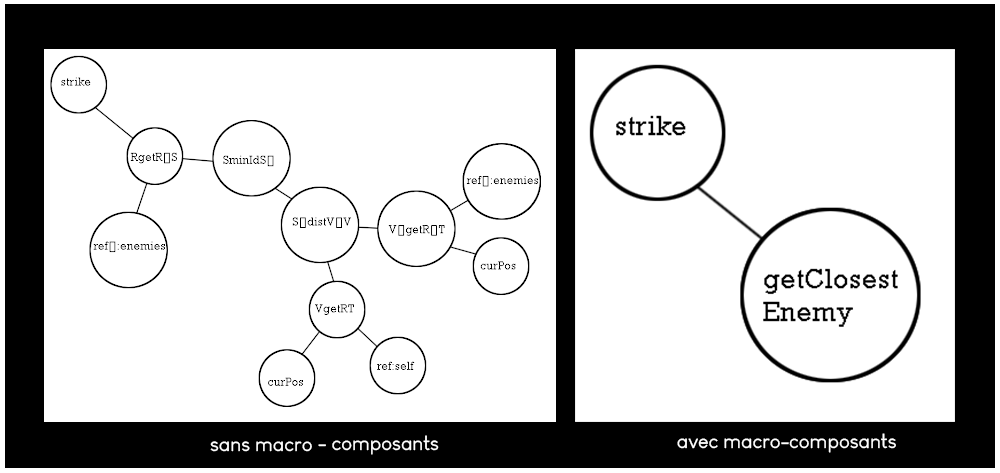
Tout d’abord, nous avons décidé de faire ce que l’on appelle des macro-composants, c’est à dire des nodes utilisables dans l'éditeur de modèle comportemental (MC) pour remplacer des groupes de nodules. Cela permet d’augmenter la lisibilité des modèles comportementaux car ils réduisent considérablement le nombre de nodules affichés.
De plus, ils permettent à des personnes n’ayant pas forcément de grandes connaissances de l'algèbre de Boole et d'algorithmique en général de pouvoir concevoir ses unités. Après avoir mis au point la nouvelle syntaxe et étudié le coût en temps, la recherche de séquences redondantes de nodules débutât. Au terme de la semaine, nous avons décelé pas moins de 31 macro-composants envisageables, que nous avons implémentés.

L’élaboration du glossaire, ou la création du vrai jeu :
- Éric Boucher, Lucas Franquelin
De retour sur l’équipe du tutoriel, on s’est fixé l’objectif de lister l’ensemble des informations utiles au joueur. Plus qu’une simple refonte du didacticiel, l’ensemble des termes techniques et des composants d’un modèle comportemental a été trié et doit maintenant être défini en des termes accessibles. Les spécificités de ce nouvel écran d’aide restent à définir.
La grosse difficulté de cette tâche, c’est de rendre intelligibles pour le plus grand nombre des termes et des concepts qui sont issus d’un vocabulaire très technique, et de le trier en catégorie qui ont du sens pour des non-programmeurs. Autant dire que c’est un vrai casse tête, surtout quand on considère qu’il y a une centaine de termes à couvrir au total.

Nouvelle spécification du contenu des tutoriels :
- Joris Da Silva, Charles Gruss
Pendant qu'Éric et Lucas listaient l'ensemble des éléments à apprendre au joueur, on s'est penché sur le tutoriel de l'éditeur de MC et l'écran des Nuées. Au départ, nous avions prévu une campagne jouant le rôle de didacticiel. Malheureusement, par manque de temps, nous ne pourrons pas implémenter cette fonctionnalité. Il nous a donc fallu trouver une solution rapide à mettre en place qui donne au joueur les clés nécessaires à l'utilisation du jeu.
L’époque où on scénarisait des tutoriels est donc finie, cette pratique appartient désormais au passé, place à la modernité ! Par souci d'efficacité, on a opté pour un système de fenêtres s'ouvrant dans un coin des éditeurs permettant au joueur d'aller à son propre rythme dans le tutoriel. Après avoir travaillé le séquençage des informations à donner, on a commencé à travailler sur un script gérant la navigation entre les différentes fenêtres. Une fois ce script terminé, on pourra passer aux tests!

Refonte de l'édition des Lumys :
- Michel Garcia
Un changement important a été apporté au jeu cette semaine. Nous avons fusionné deux écrans : celui permettant la gestion des castes et l’éditeur de Lumy. Ce dernier a également été largement simplifié. Il ne s’agit plus fabriquer un Lumy composant par composant, mais de répartir un nombre limité de points sur différentes caractéristiques (force, vitalité, vitesse, etc.). Il a naturellement fallu spécifier ce nouveau menu et l’intégrer. Ci-dessous la 1ère version, sans décoration ni habillage, simplement avec les zones de texte et boutons nécessaire à son fonctionnement.

Début d’intégration sur la map 1v1, décisions et réflexions sur l’introduction et l’apparence des menus :
- Clément Godaert
La semaine a principalement été un travail de finition et le démarrage de nouveaux chantiers. Terminer les assets en cours, définir, en collaboration avec les designers, ce que sera l’introduction du jeu. La difficulté étant de faire une séquence vidéo faisable en un temps court, et représentatif de l’ambiance du jeu.
Une réflexion sur l’apparence des menus et des essais graphiques ont également débuté. Pour terminer, j’ai également commencé à intégrer quelques assets sur la seconde map du jeu. La map étant plus grande que la précédente, un gros travail sur les assets et la lumière est encore à faire…

Couleur des transitions et super opérateurs :
- Grégory Galliot
Afin de faciliter la lisibilité et la compréhension des modèles comportementaux dans l’éditeur de MC, nous avons ajouté la couleur des types sur les transitions.

De plus, cette semaine lance le chantier des super opérateurs, aussi appelés macro-composants, qui eux aussi vont permettre d’avoir une meilleure compréhension des modèles comportementaux.
Adaptation des VFX et outils de l’éditeur de MC :
- Corentin Belloir
En début de semaine, j’ai mis à l’échelle les VFX que j’avais intégrés la semaine précédente. J’ai aussi rapidement adapté la couleur des projectiles à la couleur de la caste qui tire. Le principal chantier de la semaine fut au niveau des outils de l'éditeur de MC. Après les retours de nos premiers testeurs, les outils posaient beaucoup de problèmes. J’ai restructuré la manière dont étaient gérés les outils, de manière à pouvoir gérer plus facilement les transitions d’outils ainsi que les conflits avec des actions non compatibles.
Prototypage d’un écran d’aide :
- Xuan-Vinh Tran
Cette semaine, j’ai rejoint l’équipe en charge du tutoriel et de l’aide pour le joueur. Après quelques réunions pour déterminer les fonctionnalités nécessaires pour pouvoir guider le joueur, nous avons prévu d’avoir un nouvel écran comportant un guide du jeu et des infobulles dans les écrans pour avoir des informations supplémentaires rapidement. Tout au long de la semaine, j’ai donc réfléchi sur les fonctionnalités qu’aurait le menu d’aide, pour qu'une fois la spécification du menu faite, il ne reste plus qu’à les implémenter.
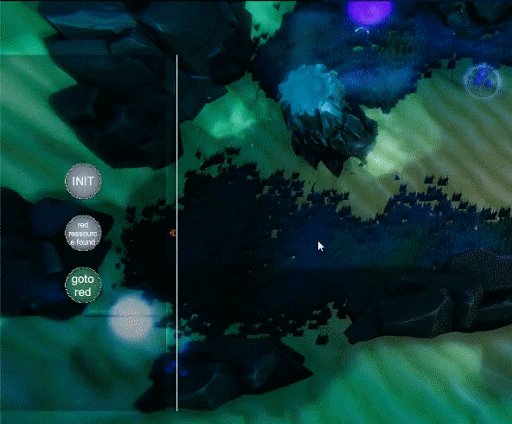
Le modèle de comportement InGame :
- Edwyn Batista
L’un des éléments qui composent le debugger est la visualisation de la situation courante du MC d’une unité. Ainsi, quand le joueur sélectionne un Lumy, un volet latéral lui montre les états activés à l'instant t pour que l’action soit concrétisée. Nous avons encore l’intention de faire évoluer cette fonctionnalité, en ajoutant d’autres informations qui enrichissent l’observation du modèle, par exemple en affichant les valeurs des paramètres. Suivez l’avancement dans les prochains devlogs !

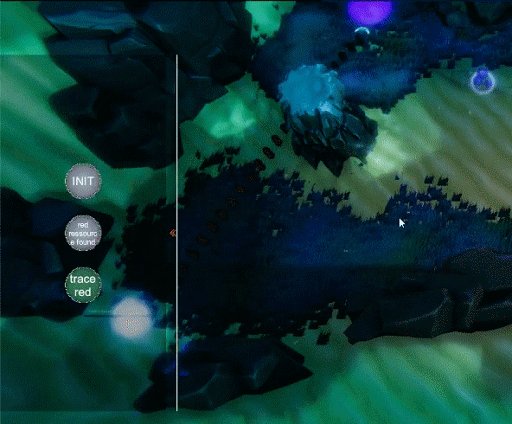
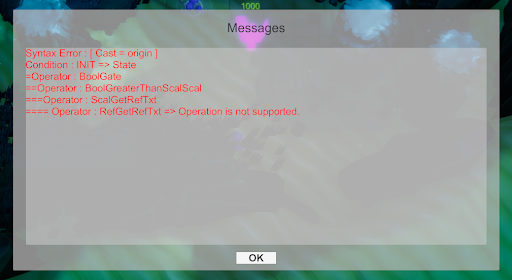
ERREUR!!!!!!!!!!
- Edwyn Batista
"Mon Lumy s'arrête devant une ressource et ne la prend pas! Il y a un état qui n’est jamais activé! Help!!!!" Peut-être avez-vous une référence nulle, ou avez oublié d’ajouter un node à votre modèle. Ne vous inquiétez pas : les messages d’erreur viennent à votre secours. Ces messages sont valables pour les cas où il y a une erreur syntaxique ou une erreur en temps d'exécution (comme l'accès à une position inexistante d’un tableau). Dans ce cas, un message vous montrera le chemin dans le modèle comportemental jusqu’au node défectueux. Par contre, pour des problèmes sémantiques, ce n’est pas la fin du monde, le debugger vous propose plein d'informations qui peuvent vous aider.


Fonctions de navigation dans l'UI, épisode VI : L'Ultime Cauchemar
- Tanguy Chanal
J’ai commencé la semaine en retravaillant le système de transition entre les différents écrans. Au programme : supprimer l’effet de zoom devenu obsolète vis-à-vis de la direction artistique, revoir l’ordre dans lequel les évènements ont lieu afin de ne plus laisser entrevoir le fond par défaut, et séparer les arrière-plans des écrans de leur contenu. Résultat : une transition propre, esthétique, et efficace. En d’autres termes, un joli fondu.
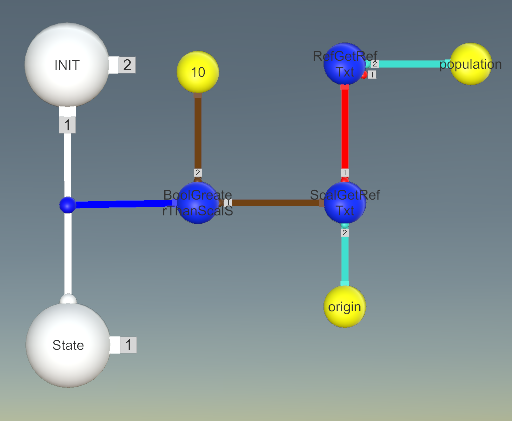
Intégration des macro-composants :
- Jérémy Ponzo
Mon chantier principal ce sprint a été l’adaptation de l’interpréteur en vue de la prise en compte des macro-composants. En effet, les premiers playtests ont mis en évidence que nos arbres décisionnels sont un peu trop nébuleux (pour tout avouer on s’en doutait un peu :)). Il y a une raison à cela, les opérateurs implémentés jusqu’ici sont très bas-niveau. On doit donc en composer un grand nombre pour faire des choses très simples.
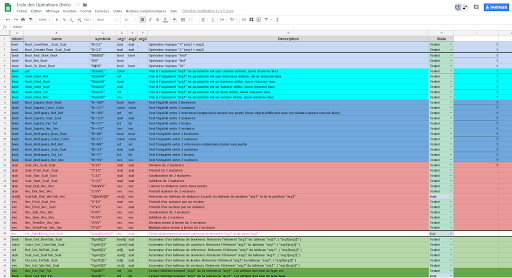
Plutôt que de définir, implémenter et maintenir un nouveau set d’opérateurs haut niveau codés en dur, nous avons mis en place un système de macros permettant de définir ces opérateurs haut niveau directement dans un csv en les décrivant comme une composition d’opérateurs bas niveau. Pour le joueur, cela ne change rien, mais pour l’équipe, on gagne énormément en flexibilité, car même si l’édition du csv est relativement fastidieuse, elle ne nécessite aucune connaissance en programmation. On s’offre donc la possibilité d’intervenir sur ce point même quand la cellule dev est “sous l’eau”.
Intégration vidéo :
- Tanguy Chanal
Durant la semaine, j’ai rejoint l’équipe chargée de présenter les éléments de tutoriel et d’histoire de fond au joueur. L’une des pistes qui en ressortit fut l’intégration de vidéos explicatives ; j’ai donc travaillé sur l’intégration desdites vidéos en jeu. D’une part, j’ai créé une scène destinée à une vidéo d’introduction sur l’histoire derrière le jeu, avec une redirection vers le menu principal après la fin de ladite vidéo ou un clic du joueur. D’autre part, j’ai testé des fonctions destinées à lancer une vidéo spécifique dans une fenêtre pop-up lors du clic sur un bouton, ainsi qu’une fonction permettant de mettre en pause la vidéo en question.
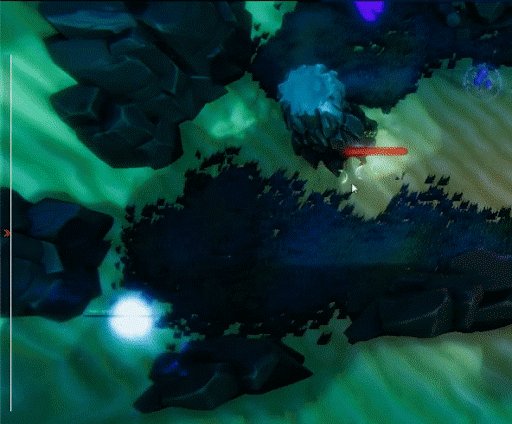
Le Debugger :
- Matthieu Eginard, Thomas Ousselin, Rachid Taghat
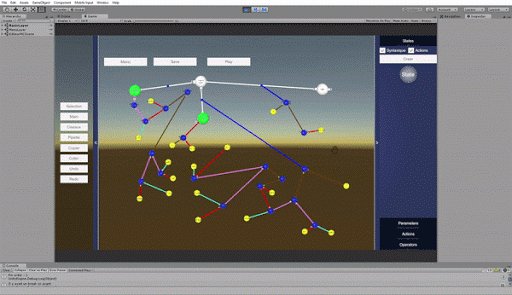
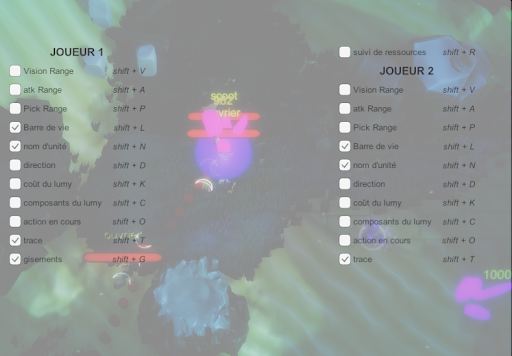
Nous nous sommes rendu compte qu’il était parfois difficile de comprendre les informations de la partie. C’est pourquoi nous avons amélioré les fonctionnalités du debugger, en permettant d'afficher en jeu les barres de vie, les noms des castes et les portées de différentes actions telles que l’attaque, la vision ou encore le ramassage. Par ailleurs, lorsqu'on sélectionne un Lumy, toutes ses statistiques ainsi que des données qui lui sont liées s'affichent. Fun fact : le joueur dispose d’autant d’informations que les développeurs dans le moteur du jeu !
D’ailleurs il y a peut être un peu trop d’informations… Pour corriger cela, nous avons mis en place un menu qui va permettre d’activer ou désactiver certaines de ces informations. Voilà, il ne nous reste plus qu’à faire une grande phase de polissage afin d’obtenir une bonne ergonomie (et que ça en jette). On est très friands de vos retours pour enrichir le debugger ! ;)


Get Lumy Naissance
Lumy Naissance
Jeu de stratégie/réfIexion dans lequel on crée le comportement de ses unités afin d'affronter les armées ennemies!
| Status | Released |
| Authors | Gamagora, turbo.tartine, GregGGT |
| Genre | Strategy |
| Tags | artificial-intelligence, Mystery, Unity |
| Languages | French |
More posts
- Devlog n°8 - Une histoire d'interfacesApr 06, 2018
- Devlog n°7 - Les petits polishonsMar 30, 2018
- 0-2-0-Alpha6. Patch NoteMar 27, 2018
- Devlog n°5 - Préparatifs Alpha FerméeMar 16, 2018
- Devlog n°4 - Premières bataillesMar 09, 2018

Leave a comment
Log in with itch.io to leave a comment.