Devlog n°8 - Une histoire d'interfaces

Préambule
Trois semaines nous séparent désormais de la release finale du jeu. Alors que tout le monde s'affaire à soigner les différentes interfaces, une douce musique pointe le bout de son nez.
Vendredi 6 Avril 2018.
These boots are made for communicating...
-Vincent Langlois
Cette semaine, encore une petite dose de comm’ en intraveineuse. La présence du projet sur les réseaux sociaux tient la route (environ 140 followers sur Twitter, et les publications sur Facebook sont bien relayées). J’ai également assisté Audrey, la stagiaire en charge de la communication du pôle Gamagora, pour un prototype de flyer pour les journées portes ouvertes qui auront lieu le samedi 14 avril de 14h à 18h. Vous pourrez rencontrer toute l’équipe à cette occasion, donc si vous êtes dans le coin, n'hésitez-pas ! ;)
En parallèle, j’ai également travaillé sur le storyboard de la vidéo de présentation du mode “partie personnalisée”, il faudra s’occuper de l'enregistrement la semaine prochaine pour préparer le montage, cela devrait se faire assez rapidement en préparant le script en amont.
Une IHM et des Lumys :
- Éric Boucher
Le sujet de cette semaine a été l’IHM. Sélection des polices, apparence des boutons et des icônes utiliséss, sans oublier la refonte de plusieurs écrans. Un beau chantier qui s’est ouvert a toute l’équipe !
À côté de ce travail, j’ai eu l’occasion de traquer les bugs en testant les limites de notre projet, notamment en utilisant les éditeurs pour faire ma propre nuée.
Ajout de la mini map :
- Thomas Ousselin, Rachid Taghat
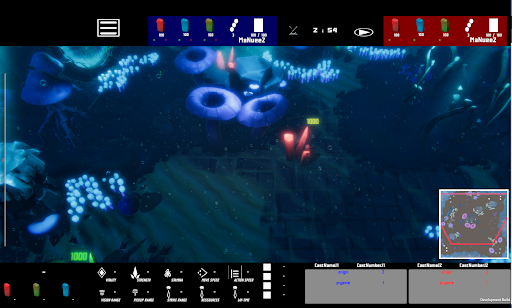
Cette semaine nous avons ajouté une mini map à l’écran "in game". Elle affiche la totalité de la map vue de dessus, ainsi que la zone de projection de la caméra principale. Cette deuxième partie à été la plus difficile à implémenter. Il reste encore à déplacer la caméra principale en fonction des clics que le joueur peut faire sur la mini map. Ainsi qu’ajouter un shader à la minimap de manière à n’avoir que les informations importantes et de filtrer les lights.

En plus de la mini map, nous avons aussi implémenter la fonction du bouton play/pause, qui permet désormais de stopper le déroulement de l'action.
Correction d'espèces et modification d'IHM :
- Sylvain Saliba
Cette semaine fut relativement chargée, une nouvelle espèce est arrivée parmi nous, après de longues et rudes heures de polissage, ils sont fin prêts au combat.
Certains de nos macro composants ont également nécessité une petite révision pour gagner en efficacité.
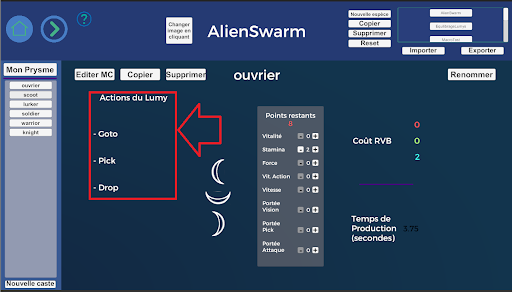
Enfin, l’éditeur de nuées à également eu le droit a quelques modifications de son interface.
Vidéo tutorielle : Si vis pacem, para bellum
- Joris Da Silva
Cette semaine, finalisation du manuel d’utilisation pour l’envoi de la release lundi. S’en est suivi la question de faire un tuto vidéo pratique de conception de modèles comportementaux (MC).
Pour des raisons techniques, la vidéo en elle-même n’a pas pu voir le jour dans les délais impartis, mais le script de la vidéo constitue une base solide de tuto pratique pour une implémentation à venir dans le jeu.

- Lucas Franquelin
Travailler avec Joris sur le tuto était l’occasion pour moi de m’essayer au montage et à la capture vidéo, et l’exercice était assez rafraîchissant! Bon, on a bien perdu une ou deux après midi de travail à cause de problèmes de compatibilité, mais entre ça et Git…
Cette semaine, j’ai aussi apporté la touche finale à mon chef d’oeuvre sur MAYA: le mapping des UV! Les UV, pour ceux du fond, c’est un objet 2D qui permet la projection d’une texture sur votre modé. S’ils sont mal placés, les textures auront l’air déformées. C’est un travail qui demande minutie et patience, autant dire que c’est pas ma partie préférée du workflow sur MAYA. mais j’ai fini par prendre le coup de main, et je suis plutôt satisfait du résultat!

Background, à l'assaut des shaders :
- Charles Gruss
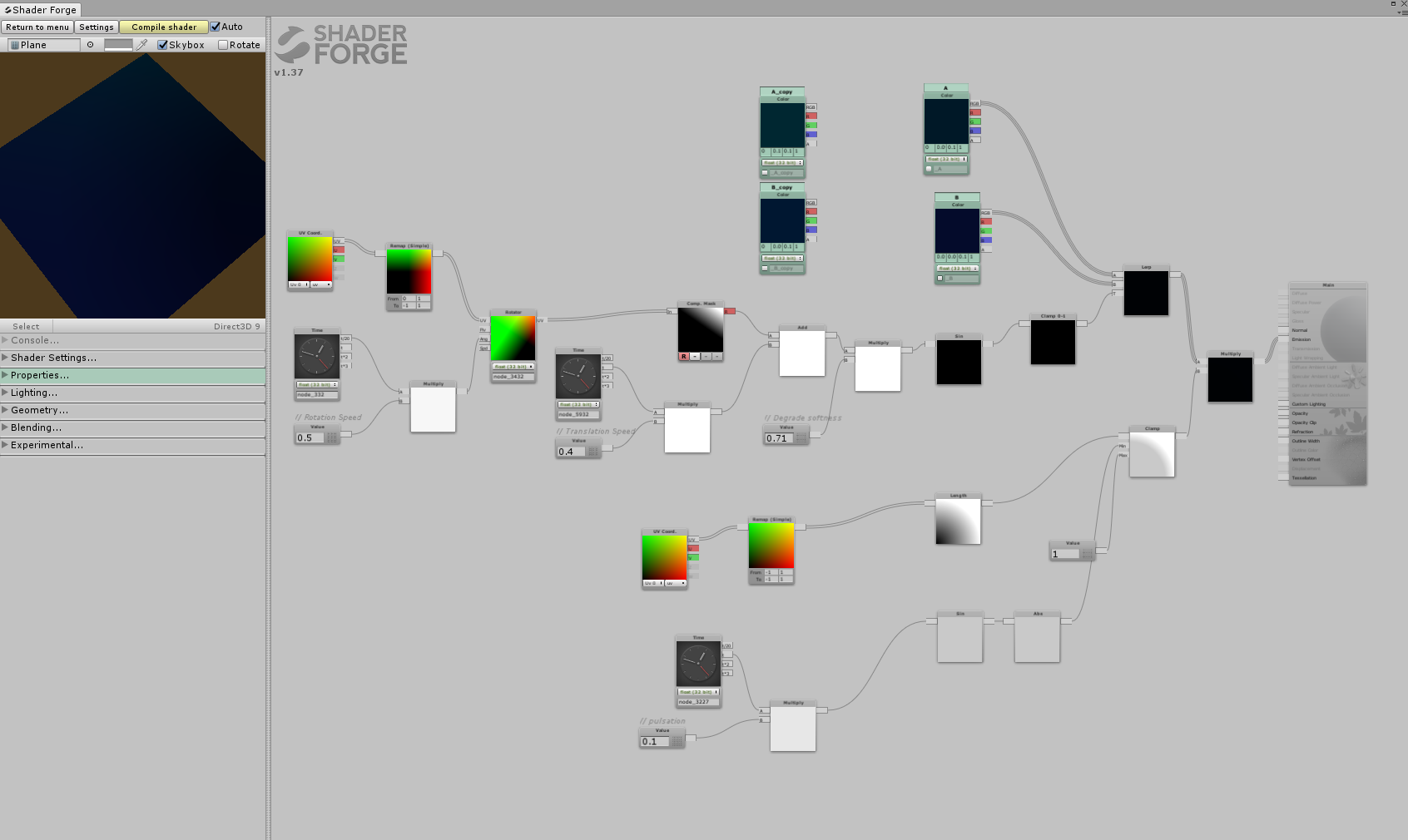
Vous l'avez probablement remarqué, l'habillage des différents écrans du jeu n'est pas au top. Pas mal de membres de l'équipe bossent dessus depuis quelques semaines, dont moi, qui devais me charger de faire des expérimentations sur l'arrière-plan. À la manière d'un bricoleur du dimanche, je me suis donc lancé sur la création d'un shader pour avoir un dégradé dynamique en background. Au départ, l'interface de création de shaders a peu refroidi les ardeurs du néophyte que je suis, mais après un coup d'oeil à notre éditeur MC, j'ai réalisé que quelques noeuds n'avaient pas de quoi m'effrayer ! J'ai donc bidouillé une première version d'un arrière plan, qui reste encore à peaufiner.

En plus du shader, j'ai écrit un script permettant de faire spawner des particules de façon aléatoire sur l'écran, ce qui devrait permettre de rendre les écrans un poil plus vivants.

Prysme et prémices de l’introduction :
- Clément Godaert
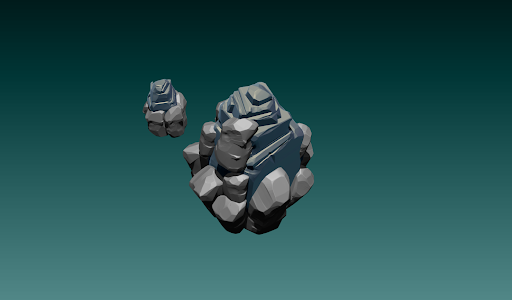
J’ai passé une bonne partie de la semaine à travailler sur la modélisation du prysme, qui prendra la forme de rochers volants dans lesquels se trouvent des pierres lumineuses. Cet asset prenant plus de temps que prévu, il me reste encore à faire les UV, bake les maps (afin de récupérer les détails du mesh high poly sur le mesh low poly optimisé pour le jeu) et faire les textures. J’ai également commencé à réaliser les premiers tests pour l’introduction du jeu. Vous pourrez donc voir ci-dessous la première partie de la modélisation du prysme et une illustration qui sera par la suite intégrée aux textures d’une statue créée spécialement pour l’intro.


Musique des éditeurs:
- Michel Garcia
J’avais initialement composé rapidement un morceau pour donner un peu d’ambiance à l’alpha que nous proposions aux testeurs. Sentant que je tenais quelque chose d’intéressant, j’ai finalement pris le temps de le retravailler pour l’intégrer à la version finale du jeu, comme musique accompagnant le fabrication des Lumys et de leur comportement.

Création du sound manager, remonter les actions du Lumy et correction de bugs :
- Grégory Galliot
Suite à la création de la musique de Michel et Yoann, j’ai créé un manager pour la musique et le sound design. De plus, depuis la refactorisation de l’écran de création des nuées/Lumys, nous devions faire remonter les actions effectuées par le Lumy dans cet écran. C’est maintenant chose faite. Et toujours, le traitement des bugs et des retours des joueurs.

Undo et redo (défaire et refaire booouh les anglicismes) :
- Corentin Belloir
On a tous le droit de se tromper. Partant de ce constat pour améliorer l'expérience d’utilisation de l’éditeur de MC, j’ai implémenté les fonctionnalités d’Undo et de Redo qui permettent comme vous vous en doutez d’annuler les modifications que vous avez faites ainsi que d’annuler l’annulation.
Fonctions de navigation dans l’UI, épisode VIII : Premier Contact :
- Tanguy Chanal
Après un début de semaine rendu difficile par une grippe carabinée, je suis fièrement revenu travailler sur la navigation dans l’interface, tel le héros retournant à ses champs après avoir occis une créature de cauchemar (mais nous ne sommes pas ici pour faire des métaphores alambiquées).
Cette semaine fut cette fois encore principalement consacrée à la résolution de bugs, dont plusieurs bloquaient les actions de l’utilisateur lorsque celui-ci cliquait durant les transitions entre les menus.
J’ai ainsi fait en sorte que les clics sur l’interface soient désactivés lors de la transition entre de menus, afin que deux transitions n’entrent pas en collision. De même, j’ai ajouté un contrôle afin de s’assurer que la scène de menu était définie avant que le joueur ne puisse cliquer pour passer l’introduction, faute de quoi celle-ci devenait impossible à passer.
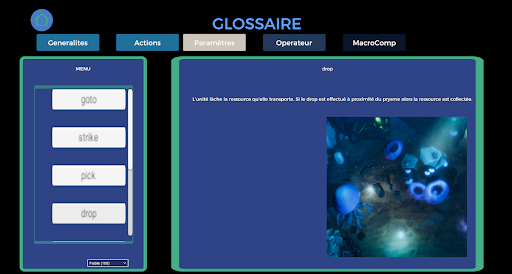
Intégration du glossaire :
- Xuan-Vinh Tran
Cette semaine, j’ai travaillé sur le glossaire sur lequel j'avais déjà réfléchi. Donc je l’ai implémenté dans le jeu. Et il est maintenant fonctionnel. Dégueulasse, mais fonctionnel.
On s’occupera du design plus tard….
Et en fin de semaine, je me suis mis sur les fonctionnalités d’Undo et Redo avec Corentin qui le hantaient depuis bien trop longtemps. Je crois que ça y est, on se rapproche de la solution.

Se balader n’a été jamais si facile :
- Edwyn Batista
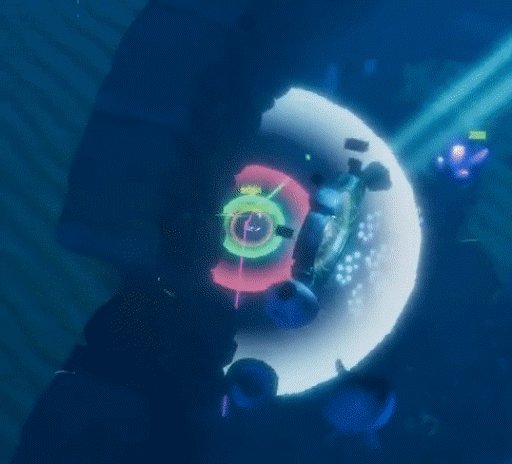
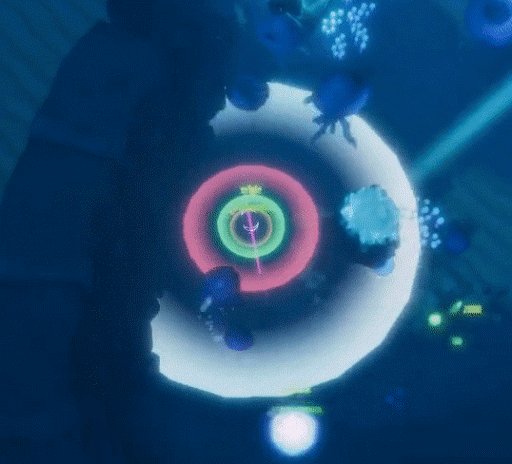
La capacité à explorer l’environnement est essentielle pour le déroulement d’une partie. Les Lumys doivent chercher des ressources, des ennemis et surtout le prysme adversaire.
Afin de concrétiser ces tâches, le MC doit imbriquer plusieurs nodes qui, ensemble, font le mouvement aléatoire d’une unité. Et si on pouvait l'implémenter plus facilement? Cette habileté si importante ne serait plus un défi pour les joueurs et ils pourraient faire attention à d’autres aspects de leur MC. C’est pour cette raison que nous avons créé l’action Roaming : l’unité se déplace automatiquement vers une position dans un angle de vision et distance donnés en paramètre.

Les nodes qu’on utilisait avant pour construire ce comportement d’exploration sont toujours disponibles, ce qui implique que les joueurs peuvent élargir à volonté la fonctionnalité du Roaming, ou produire leurs propres algorithmes.
Pendant le développement de l’action Roaming, une étape de reformulation des actions Goto/Roaming a permis l'ajout de la capacité de déplacement vers une position en dehors de la carte. Dans ce contexte, le Lumy calcule la dernière position possible (une position à la bordure de la carte qui est le point d’intersection avec le vecteur qui part du Lumy vers son destin).
Bug, bug, bug et … bug :
- Matthieu Eginard, Jérémy Ponzo
Notre mission ce sprint était simple. Nous avions une pile de bugs connus dans la colonne Planned du scrumboard. Nous avions une semaine pour la pousser dans la colonne Testing. Voici qui est chose faite !
Get Lumy Naissance
Lumy Naissance
Jeu de stratégie/réfIexion dans lequel on crée le comportement de ses unités afin d'affronter les armées ennemies!
| Status | Released |
| Authors | Gamagora, turbo.tartine, GregGGT |
| Genre | Strategy |
| Tags | artificial-intelligence, Mystery, Unity |
| Languages | French |
More posts
- Devlog n°7 - Les petits polishonsMar 30, 2018
- 0-2-0-Alpha6. Patch NoteMar 27, 2018
- Devlog n°6 - Le Grand ChantierMar 23, 2018
- Devlog n°5 - Préparatifs Alpha FerméeMar 16, 2018
- Devlog n°4 - Premières bataillesMar 09, 2018

Leave a comment
Log in with itch.io to leave a comment.